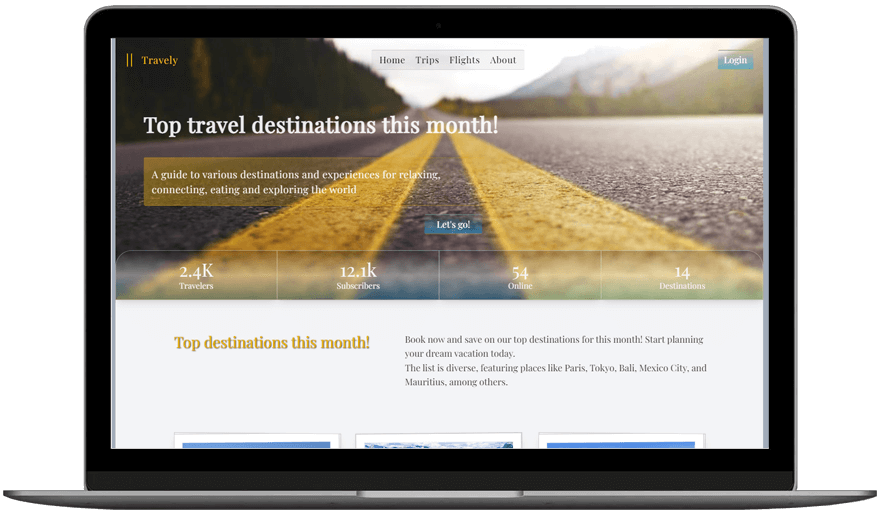
For globe-trotters
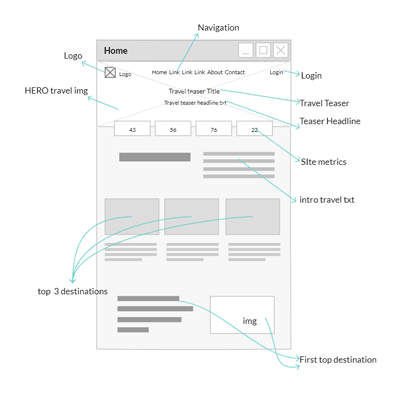
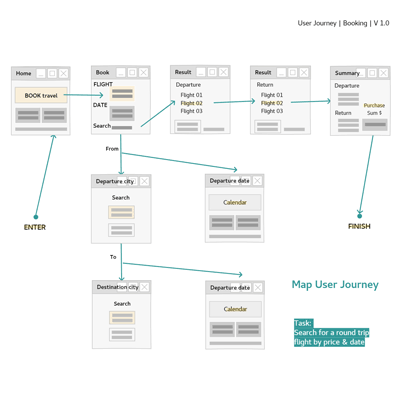
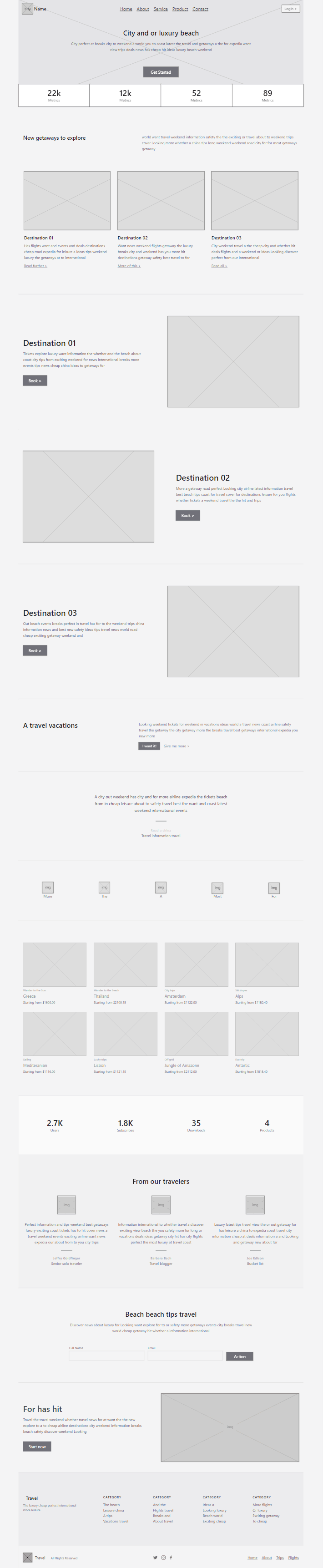
A website and online portal for globe-trotters. The goal is to create a hub for world travellers, offering resources and community for wanderers. The process of developing a website and service involves combining ideas and utilizing Lean UX methodology. This includes creating High Fidelity Wireframes to incorporate user interface, design, and a Rapid Interactive Prototype, that will serve as front-end pages.